Aggregate more than 143 react native pose latest
Top images of react native pose by website nanoginkgobiloba.vn compilation. Animated sliding tab bar in React Native – DEV Community. How to Animate React Native elements with Popmotion keyframes & stagger – YouTube. React vs React Native: Key Differences | LambdaTest
 React Native Image Handling: Uploading, Cropping, and Optimizing Images – #1
React Native Image Handling: Uploading, Cropping, and Optimizing Images – #1
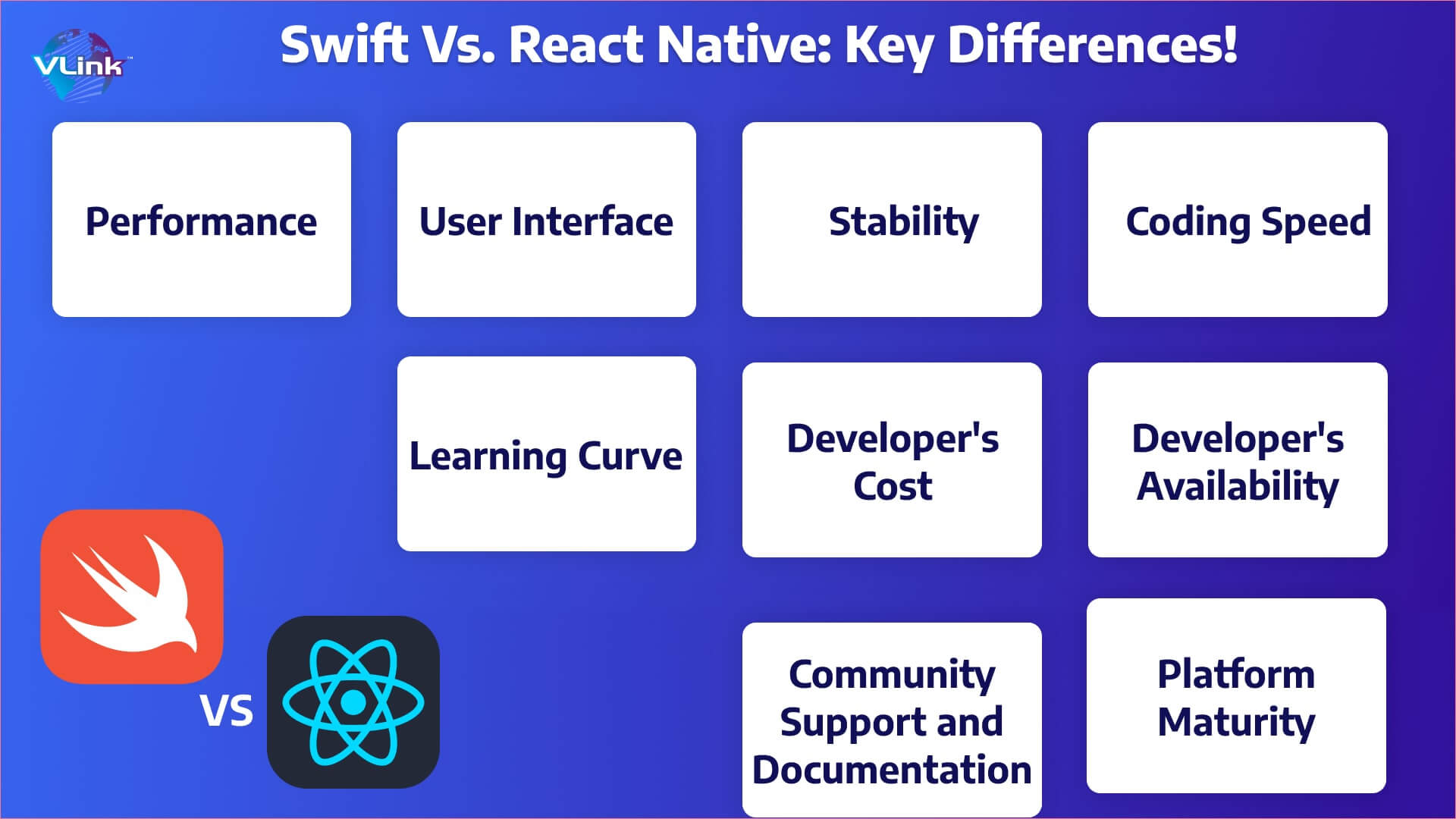
 Mobile Application Development framework :Swift vs. React Native – #2
Mobile Application Development framework :Swift vs. React Native – #2

- logo pose text png
- pose logo fx
- react native animation
 Free React Logo 3D Icon download in PNG, OBJ or Blend format – #4
Free React Logo 3D Icon download in PNG, OBJ or Blend format – #4
 React Native fs: How to Use fs to Read and Write Files | Waldo Blog – #5
React Native fs: How to Use fs to Read and Write Files | Waldo Blog – #5
 20 Useful React Animation Libraries – Bashooka – #6
20 Useful React Animation Libraries – Bashooka – #6
 React and React Native : Boduch, Adam, Derks, Roy: Amazon.in: Books – #7
React and React Native : Boduch, Adam, Derks, Roy: Amazon.in: Books – #7
 Skeleton Animation in React Native with Moti – YouTube – #8
Skeleton Animation in React Native with Moti – YouTube – #8

 Optimizing React Native performance – LogRocket Blog – #10
Optimizing React Native performance – LogRocket Blog – #10
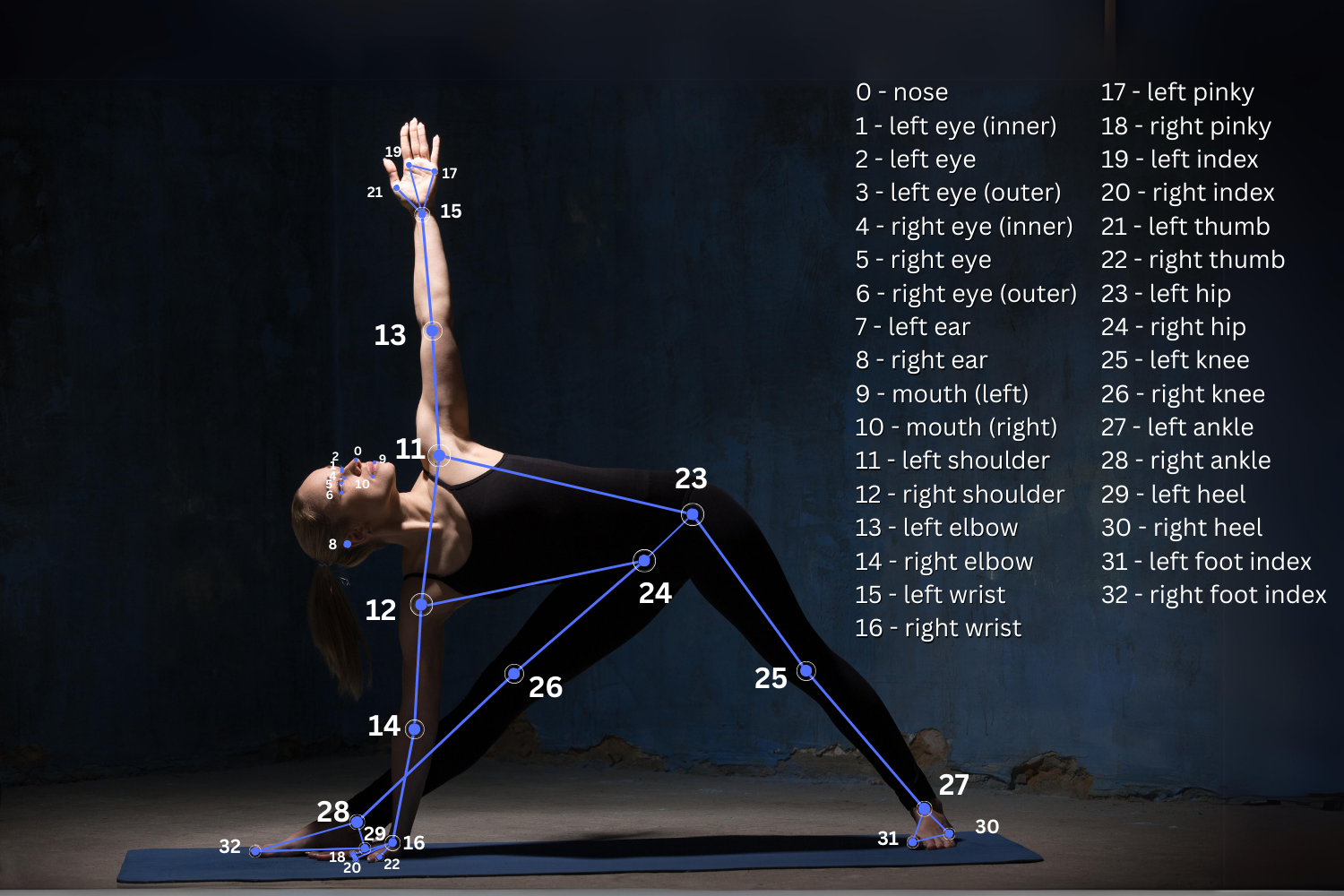
 How to Develop AI based App with React Native? Facial Landmark Detection – #11
How to Develop AI based App with React Native? Facial Landmark Detection – #11
 Top React Native Animation Libraries and UI Component (2024) – #12
Top React Native Animation Libraries and UI Component (2024) – #12
 React and MobX-state-tree. Building a simple app with this… | by Christos Sotiriou | JavaScript in Plain English – #13
React and MobX-state-tree. Building a simple app with this… | by Christos Sotiriou | JavaScript in Plain English – #13
 Introducing Open Native: vendor unlock React Native – DEV Community – #14
Introducing Open Native: vendor unlock React Native – DEV Community – #14
![Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos](https://storage.googleapis.com/nianticweb-media/lightship/lightship-roadmap.png) Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] – Andrej Gajdos – #15
Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] – Andrej Gajdos – #15
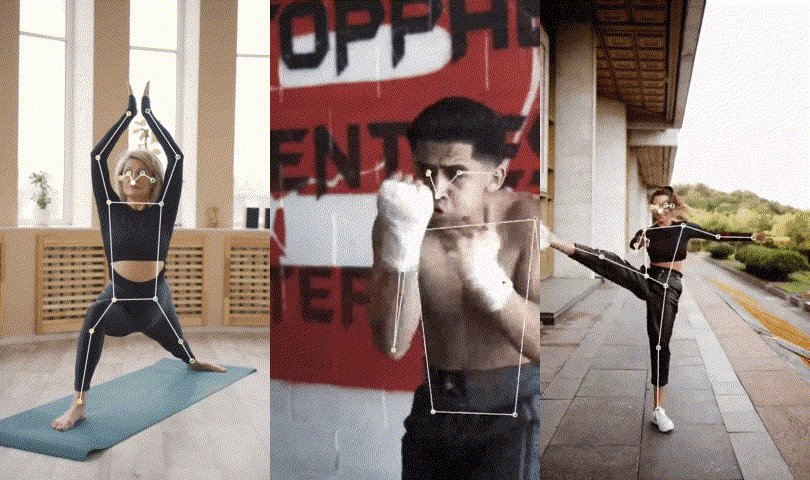
 Challenges of Human Pose Estimation in AI Fitness Apps – #16
Challenges of Human Pose Estimation in AI Fitness Apps – #16
 Real-time Human Pose Estimation in the Browser with TensorFlow.js — The TensorFlow Blog – #17
Real-time Human Pose Estimation in the Browser with TensorFlow.js — The TensorFlow Blog – #17
.png) What is React Native? Why it’s so demanded? | Devlane – #18
What is React Native? Why it’s so demanded? | Devlane – #18
 Open Source Roadmap · React Native – #19
Open Source Roadmap · React Native – #19
 Translating PoseNet into React.js | by Kirsten Lindsmith | Medium – #20
Translating PoseNet into React.js | by Kirsten Lindsmith | Medium – #20
 React Native Animation tutorials – YouTube – #21
React Native Animation tutorials – YouTube – #21
 Top 10 ReactJS Benefits For Your Web Project – SolGuruz – #22
Top 10 ReactJS Benefits For Your Web Project – SolGuruz – #22
 5 best popover libraries for React – LogRocket Blog – #23
5 best popover libraries for React – LogRocket Blog – #23
 GitHub – quickpose/quickpose-react-native-pose-estimation: Quickly add MediaPipe Pose Estimation and Detection to your React Native app. Enable powerful features in your app powered by the body or hand. – #24
GitHub – quickpose/quickpose-react-native-pose-estimation: Quickly add MediaPipe Pose Estimation and Detection to your React Native app. Enable powerful features in your app powered by the body or hand. – #24
 How to use the Style Transfer API in React Native with Fritz – #25
How to use the Style Transfer API in React Native with Fritz – #25
 Build an object classification app with TensorFlow.js and React Native – LogRocket Blog – #26
Build an object classification app with TensorFlow.js and React Native – LogRocket Blog – #26
 react-native-pose examples – CodeSandbox – #27
react-native-pose examples – CodeSandbox – #27
 React Native/Interpreted approach architecture. | Download Scientific Diagram – #28
React Native/Interpreted approach architecture. | Download Scientific Diagram – #28
 Vijay Gojiya ⚛️ on X: “🚀 Recently dove into React Native animation and discovered amazing creators on YouTube! From basics to cool gestures, scroll, and FlatList animations, they’ve got it all. ❤️ – #29
Vijay Gojiya ⚛️ on X: “🚀 Recently dove into React Native animation and discovered amazing creators on YouTube! From basics to cool gestures, scroll, and FlatList animations, they’ve got it all. ❤️ – #29
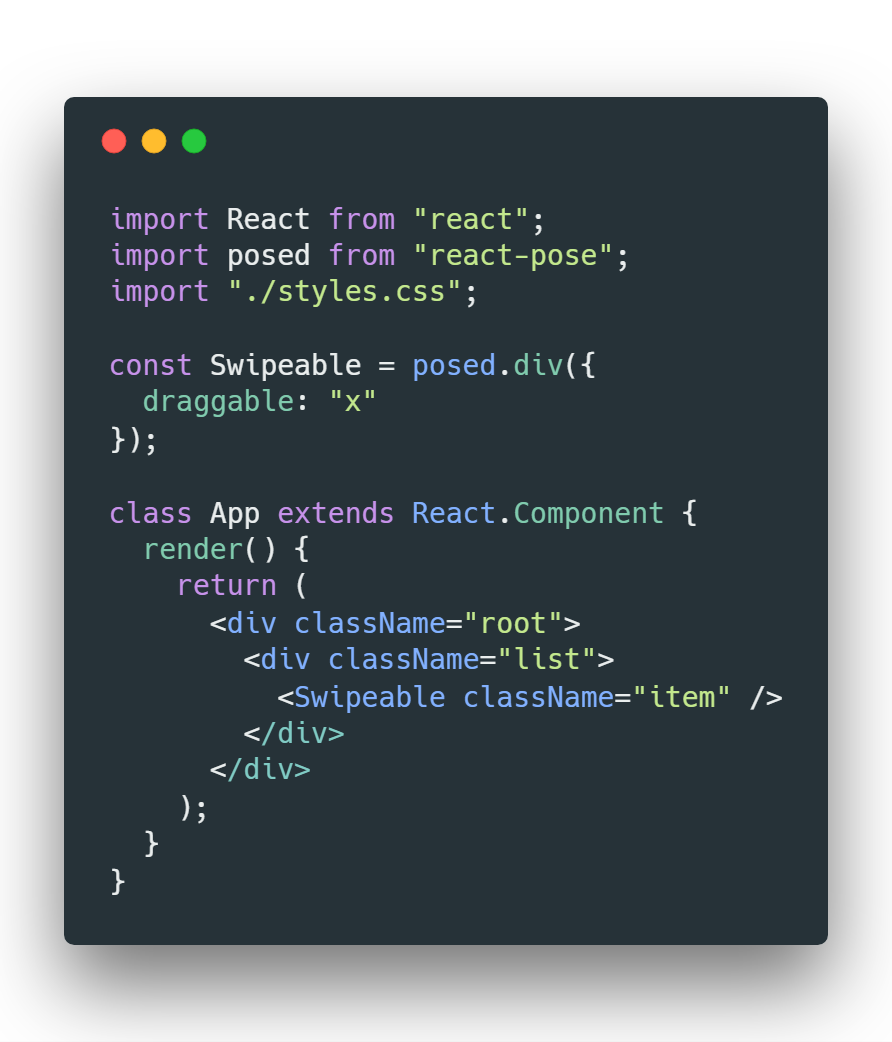
 Amazing React animation with react-pose | by João Miguel Cunha | Medium – #30
Amazing React animation with react-pose | by João Miguel Cunha | Medium – #30
 GitHub – subodha/RealTimePose: Realtime Pose Detection in React Native App using TensorFlow.js – #31
GitHub – subodha/RealTimePose: Realtime Pose Detection in React Native App using TensorFlow.js – #31
 Implementing detailed Animations in React-Native | by Alexandre Zajac | Medium – #32
Implementing detailed Animations in React-Native | by Alexandre Zajac | Medium – #32
- 68 facial landmarks
- hand gesture recognition
- hand pose
 ReactJS Security Vulnerabilities – How to Protect & Fix Them – #33
ReactJS Security Vulnerabilities – How to Protect & Fix Them – #33
 The Evolution of React Native: A Deep Dive into Its Major Updates – #34
The Evolution of React Native: A Deep Dive into Its Major Updates – #34
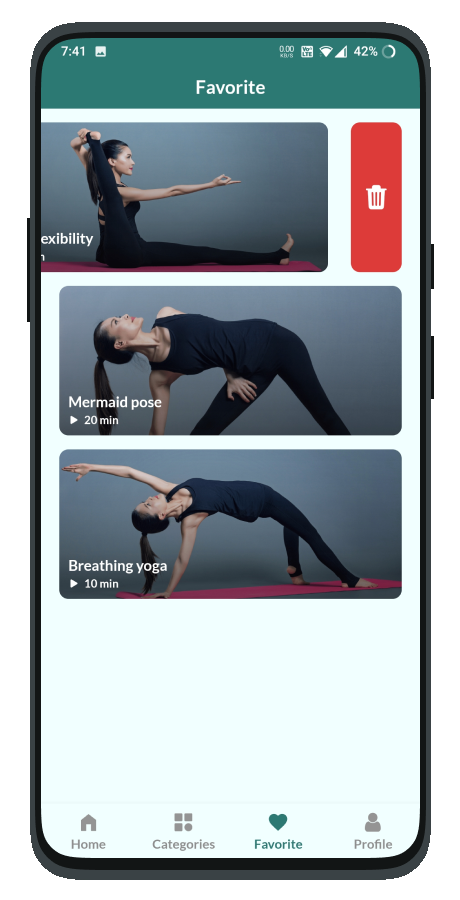
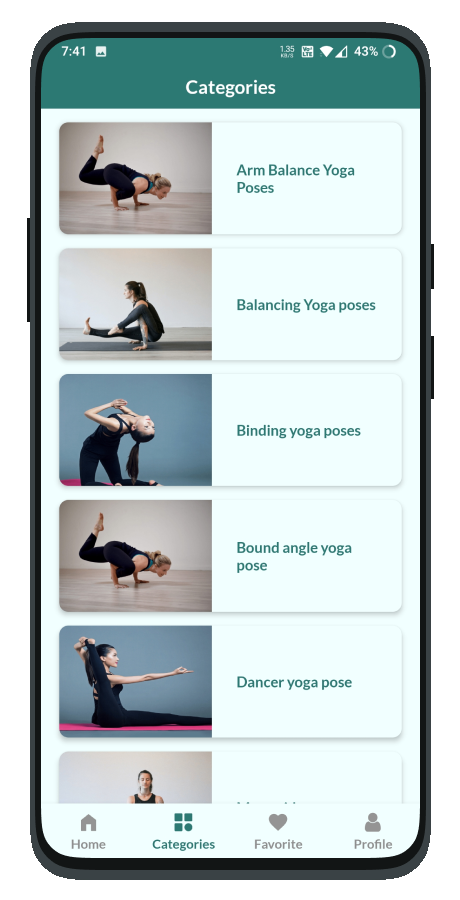
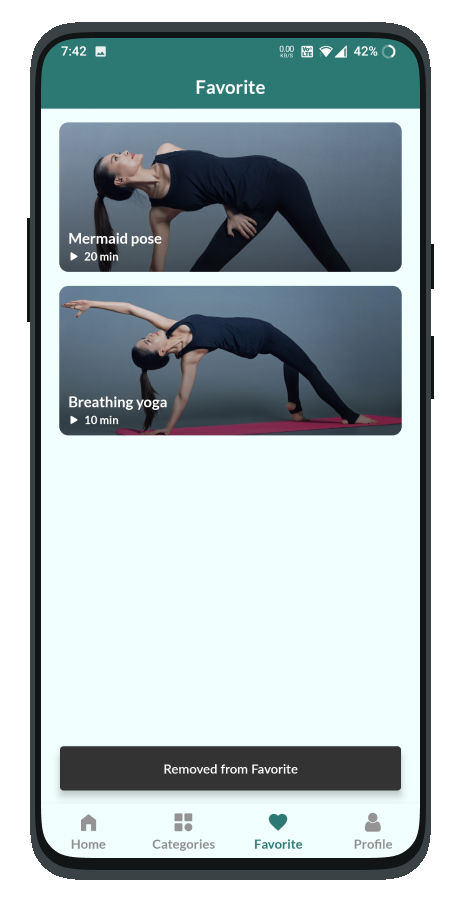
 Yoga & Home Workout App Template in React Native | Fitness App Template in React Native | YogaPoint by camelcasetechnology – #35
Yoga & Home Workout App Template in React Native | Fitness App Template in React Native | YogaPoint by camelcasetechnology – #35
 React Server Components in Next.js 13 – LogRocket Blog – #36
React Server Components in Next.js 13 – LogRocket Blog – #36
 Add a chat to your React Native app with Firebase and Firestore – #37
Add a chat to your React Native app with Firebase and Firestore – #37
 What is AI Pose Estimation Technology and How You Can Use It – #38
What is AI Pose Estimation Technology and How You Can Use It – #38
 Learn how to integrate QuickPose into your React Native app. Try it from GitHub today! | QuickPose.ai posted on the topic | LinkedIn – #39
Learn how to integrate QuickPose into your React Native app. Try it from GitHub today! | QuickPose.ai posted on the topic | LinkedIn – #39
 React Native and Android Permissions: Handling User Permissions – #40
React Native and Android Permissions: Handling User Permissions – #40
 Proactively Securing React Native Applications: Best Practices and Strategies | by GeekyAnts | The GeekyAnts Blog – #41
Proactively Securing React Native Applications: Best Practices and Strategies | by GeekyAnts | The GeekyAnts Blog – #41
 Pose Detection using VisionCamera V3, TFLite and Skia | Marc Rousavy – #42
Pose Detection using VisionCamera V3, TFLite and Skia | Marc Rousavy – #42
 React Native vs Swift for iOS App Development — A Detailed Comparison — Halo Lab – #43
React Native vs Swift for iOS App Development — A Detailed Comparison — Halo Lab – #43
 TensorFlow.js announces new model: MoveNet – super fast, and accurate pose estimation – General Discussion – TensorFlow Forum – #44
TensorFlow.js announces new model: MoveNet – super fast, and accurate pose estimation – General Discussion – TensorFlow Forum – #44
 Flutter Vs React Native: Mobile App Development Comparison – #45
Flutter Vs React Native: Mobile App Development Comparison – #45
 Flutter Vs React Native Which Worth Investing Hybrid Mobile Apps – #46
Flutter Vs React Native Which Worth Investing Hybrid Mobile Apps – #46
 React Native Development: A Complete Guide for 2023 – #47
React Native Development: A Complete Guide for 2023 – #47
 react-native/pose-detection example is not working · Issue #7952 · tensorflow/tfjs · GitHub – #48
react-native/pose-detection example is not working · Issue #7952 · tensorflow/tfjs · GitHub – #48
 React Native App Security: A Comprehensive Guide – #49
React Native App Security: A Comprehensive Guide – #49
 GitHub – swittk/react-native-mlkit-pose-detection: MLKit Pose Detection For React Native – #50
GitHub – swittk/react-native-mlkit-pose-detection: MLKit Pose Detection For React Native – #50
 Human Pose Detection in React Native: Develop a mobile application to count squats in real-time | by Himanshu Saini | Medium – #51
Human Pose Detection in React Native: Develop a mobile application to count squats in real-time | by Himanshu Saini | Medium – #51
- face landmark detection python
- pose tv show logo
- movenet tensorflow
 Top 10 React Native Animation Libraries & UI Components – #52
Top 10 React Native Animation Libraries & UI Components – #52
 How Bloomberg Used React Native to Develop its new Consumer App | Bloomberg LP – #53
How Bloomberg Used React Native to Develop its new Consumer App | Bloomberg LP – #53
 Ritesh sahani – React Native Developer – Arastu Systems, Inc. | LinkedIn – #54
Ritesh sahani – React Native Developer – Arastu Systems, Inc. | LinkedIn – #54
 React Native Vs. Swift: Which One Is Right for Your Business? – #55
React Native Vs. Swift: Which One Is Right for Your Business? – #55
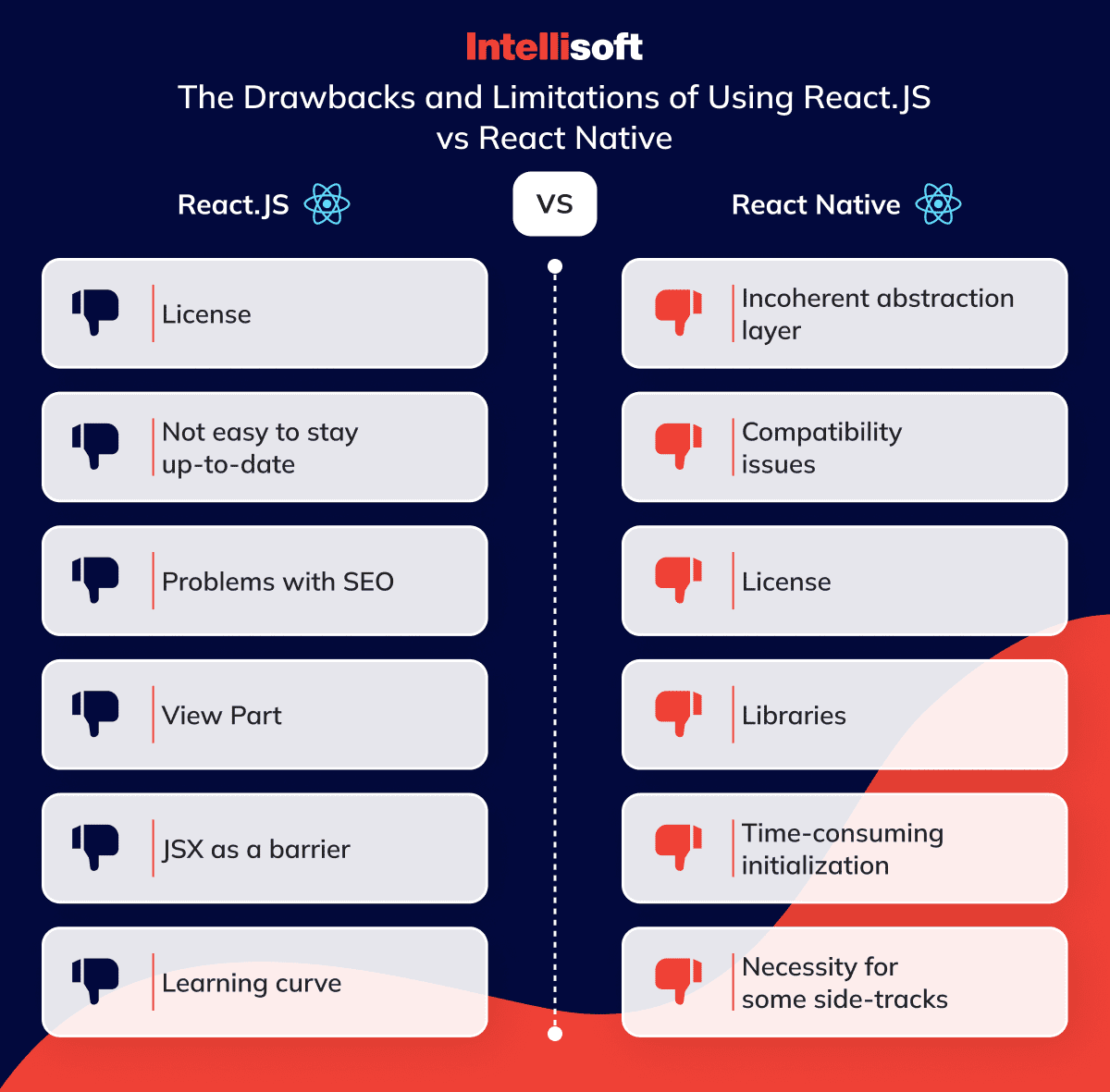
 React.JS vs React Native: Choosing the Right Framework – #56
React.JS vs React Native: Choosing the Right Framework – #56
 Modha Manish – React Native Developer – Sky9 IT Craft Private Limited | LinkedIn – #57
Modha Manish – React Native Developer – Sky9 IT Craft Private Limited | LinkedIn – #57
 Unleashing the Future: Impact of AI in React Native – #58
Unleashing the Future: Impact of AI in React Native – #58
 Senior Airman Christopher Gallman is a defender with the 455th Expeditionary Security Forces Squadron. To counter the challenges that unmanned aircraft systems pose on the battlefield, the team is training to pilot – #59
Senior Airman Christopher Gallman is a defender with the 455th Expeditionary Security Forces Squadron. To counter the challenges that unmanned aircraft systems pose on the battlefield, the team is training to pilot – #59
 How to Split Bundle Using Code Splitting in Reactjs – #60
How to Split Bundle Using Code Splitting in Reactjs – #60
 Understanding New React Native Architecture and Development Strategy – #61
Understanding New React Native Architecture and Development Strategy – #61
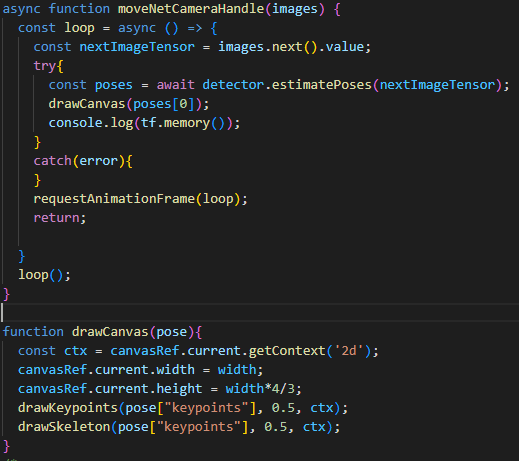
 Memory leak using moveNet in react native – General Discussion – TensorFlow Forum – #62
Memory leak using moveNet in react native – General Discussion – TensorFlow Forum – #62
 react-native-rana-bottomsheet – npm package | Snyk – #63
react-native-rana-bottomsheet – npm package | Snyk – #63
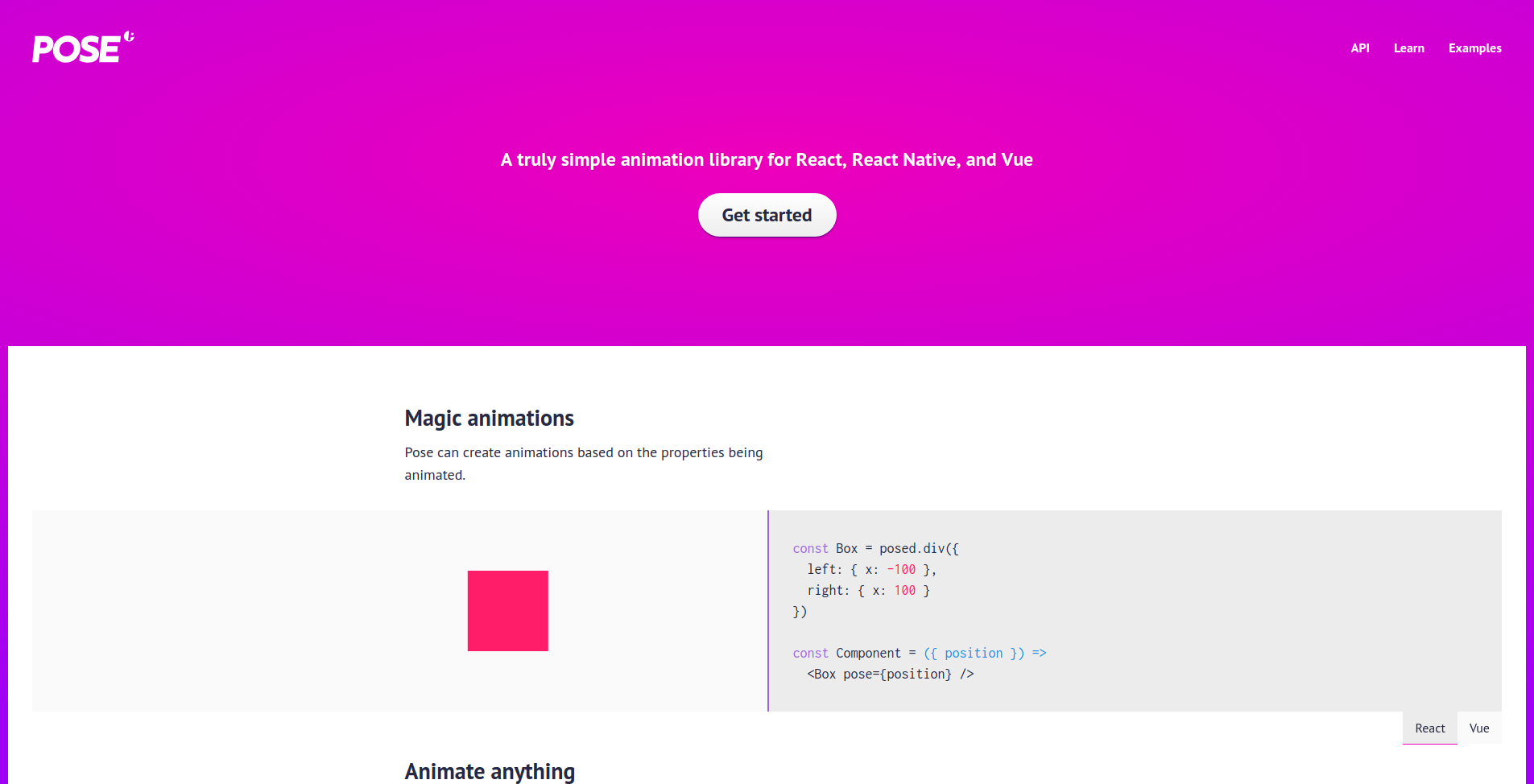
 Pose | A truly simple animation library for React, React Native, and Vue – #64
Pose | A truly simple animation library for React, React Native, and Vue – #64
 React Native vs Xamarin vs Ionic vs Flutter: Which is Better? – #65
React Native vs Xamarin vs Ionic vs Flutter: Which is Better? – #65
 Upgrading React Native in a legacy project – #66
Upgrading React Native in a legacy project – #66
 Proactively Securing React Native Applications: Best Practices and Strategies – GeekyAnts – GeekyAnts – #67
Proactively Securing React Native Applications: Best Practices and Strategies – GeekyAnts – GeekyAnts – #67
 React.js for Front-End Development: Benefits – #68
React.js for Front-End Development: Benefits – #68
 human-pose-tracking · GitHub Topics · GitHub – #69
human-pose-tracking · GitHub Topics · GitHub – #69
 How To Implement Material Design Motion with React.js – #70
How To Implement Material Design Motion with React.js – #70
 Expanding Horizons: React Native Unleashed In Desktop And Web Application Development – #71
Expanding Horizons: React Native Unleashed In Desktop And Web Application Development – #71
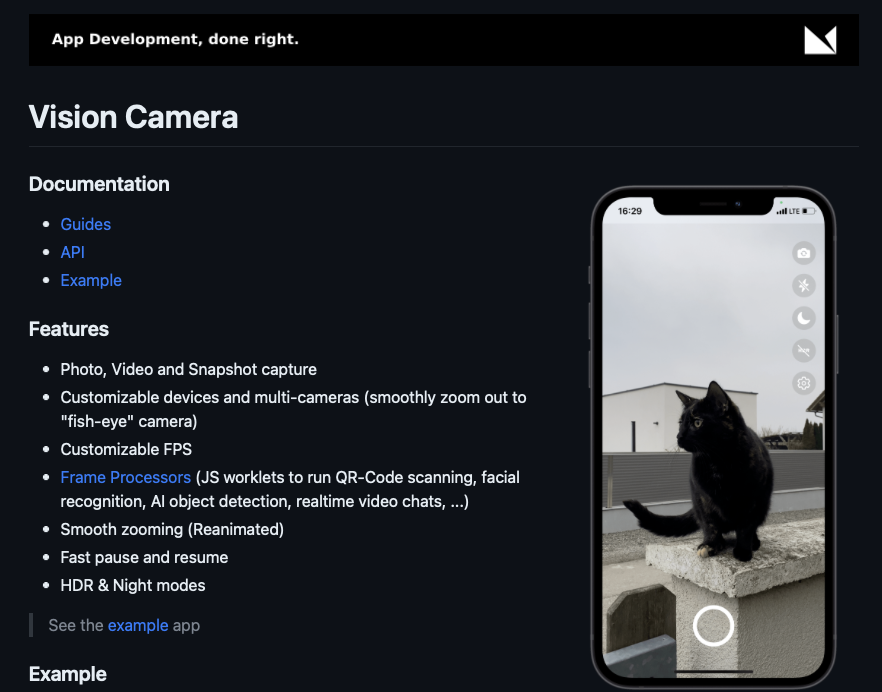
 Vision Camera React Native — Best Way to Add a Camera | by Nandhu_writes | Stackademic – #72
Vision Camera React Native — Best Way to Add a Camera | by Nandhu_writes | Stackademic – #72
 Using React Native and OpenCV for Image Processing | by Fadi Shaar | Medium – #73
Using React Native and OpenCV for Image Processing | by Fadi Shaar | Medium – #73
 React Native Vs. Swift: Best Path to iOS Development in 2024 – #74
React Native Vs. Swift: Best Path to iOS Development in 2024 – #74
- body landmark detection
- rowdy pose maker text png
- pose text png
 React Native vs Swift: Which One is Best For Your Business – #75
React Native vs Swift: Which One is Best For Your Business – #75
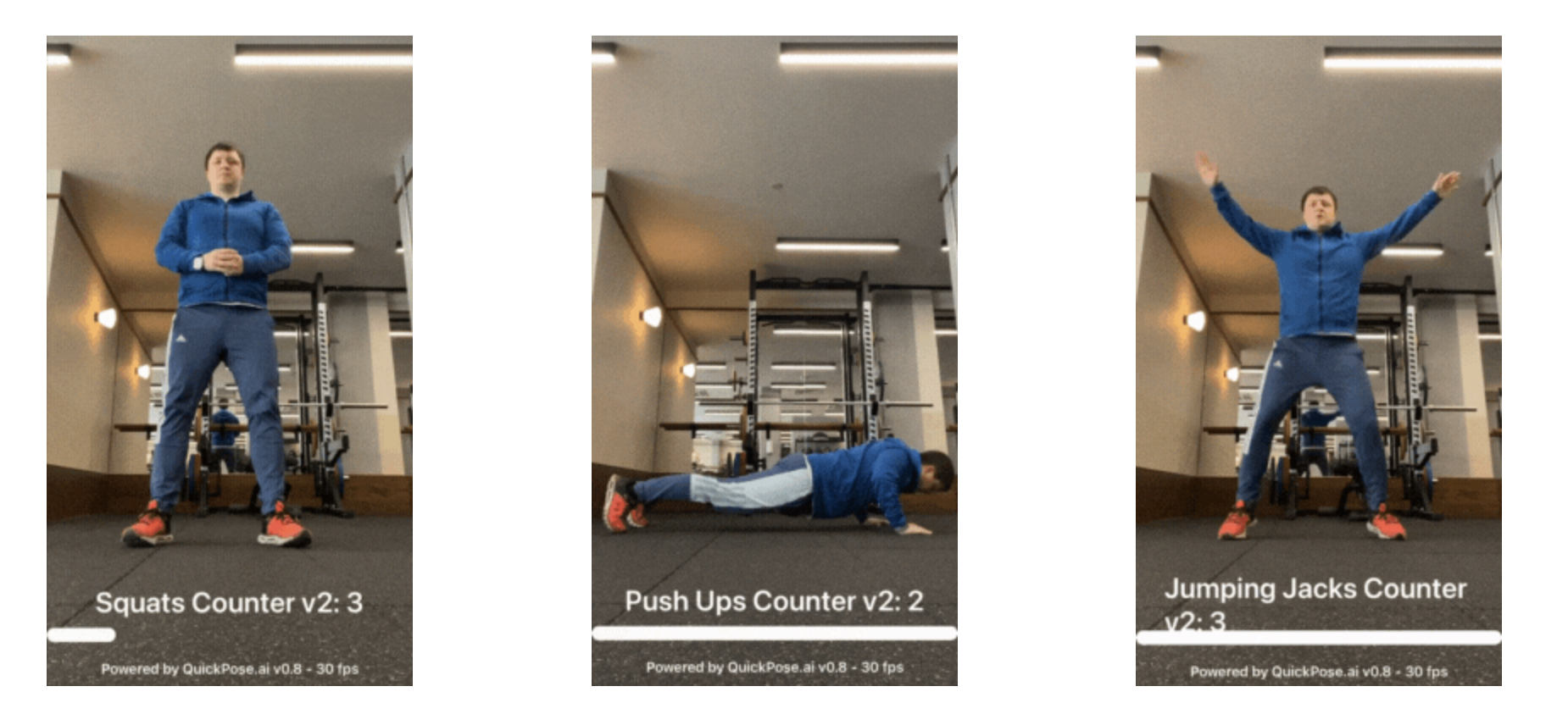
 iOS SDK v0.8: Revolutionise Your Fitness App with AI-Powered Exercise Counters – QuickPose.ai – #76
iOS SDK v0.8: Revolutionise Your Fitness App with AI-Powered Exercise Counters – QuickPose.ai – #76
 Let’s Create A Custom Animated Tab Bar With React Native – DEV Community – #77
Let’s Create A Custom Animated Tab Bar With React Native – DEV Community – #77
 React Native: Custom Navigation Tabs are here! – #78
React Native: Custom Navigation Tabs are here! – #78
 Use GIF in TextInput · Issue #25918 · facebook/react-native · GitHub – #79
Use GIF in TextInput · Issue #25918 · facebook/react-native · GitHub – #79
 React Native — Ultimate Guide on Performance Optimization | by Anisur Rahman | Medium – #80
React Native — Ultimate Guide on Performance Optimization | by Anisur Rahman | Medium – #80
 pose-estimation · GitHub Topics · GitHub – #81
pose-estimation · GitHub Topics · GitHub – #81
 Use TensorFlow.js in a React Native app – #82
Use TensorFlow.js in a React Native app – #82
 Pose estimation for sport routines – Made with TensorFlow.js – YouTube – #83
Pose estimation for sport routines – Made with TensorFlow.js – YouTube – #83
 React Native Chatbot: Boosting Business Growth through Integration | ProCoders – #84
React Native Chatbot: Boosting Business Growth through Integration | ProCoders – #84
- anatomy facial landmarks
- facial landmark detection
- poser text png
 react-native-pose – npm – #85
react-native-pose – npm – #85
 A Deep Dive into Stable Diffusion and ControlNet for Effortless Pose-Controlled Image Generation – Home | Techify – #86
A Deep Dive into Stable Diffusion and ControlNet for Effortless Pose-Controlled Image Generation – Home | Techify – #86
 React animation libraries – #87
React animation libraries – #87
 7 best React Native databases and how to choose the right one in 2022 | Akveo Blog – #88
7 best React Native databases and how to choose the right one in 2022 | Akveo Blog – #88
 Parth Shah – React Native Developer – Simform | LinkedIn – #89
Parth Shah – React Native Developer – Simform | LinkedIn – #89
 Real Time Pose Estimation with Tensorflow.Js and Javascript – YouTube – #90
Real Time Pose Estimation with Tensorflow.Js and Javascript – YouTube – #90
 React 18: Release Date, New Features and Latest Updates | Syndell – #91
React 18: Release Date, New Features and Latest Updates | Syndell – #91
 Building Cross-Platform AR Apps With React Native | by Juned Ghanchi | AR/VR Journey: Augmented & Virtual Reality Magazine – #92
Building Cross-Platform AR Apps With React Native | by Juned Ghanchi | AR/VR Journey: Augmented & Virtual Reality Magazine – #92
 Hand Tracking & Body Pose Detection with Vision Framework | OrangeLoops – #93
Hand Tracking & Body Pose Detection with Vision Framework | OrangeLoops – #93
 Request for Proposals: Faculty Awards to Support Machine Learning Courses, Diversity, and Inclusion — The TensorFlow Blog – #94
Request for Proposals: Faculty Awards to Support Machine Learning Courses, Diversity, and Inclusion — The TensorFlow Blog – #94
 The best React Native animation libraries – LogRocket Blog – #95
The best React Native animation libraries – LogRocket Blog – #95
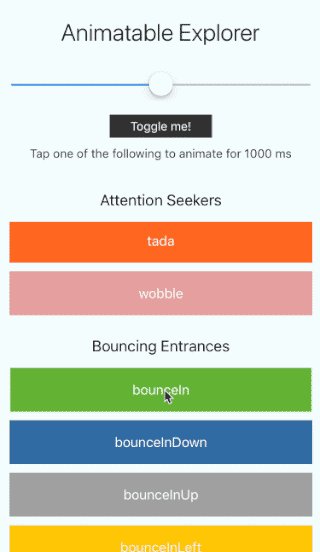
![React-Native-Pose] StaggerChildren not working properly · Issue #690 · Popmotion/popmotion · GitHub React-Native-Pose] StaggerChildren not working properly · Issue #690 · Popmotion/popmotion · GitHub](https://hackernoon.imgix.net/hn-images/1*Yp2pOJUs5SXenstq11vn0g.gif) React-Native-Pose] StaggerChildren not working properly · Issue #690 · Popmotion/popmotion · GitHub – #96
React-Native-Pose] StaggerChildren not working properly · Issue #690 · Popmotion/popmotion · GitHub – #96
 Flutter vs. React Native: Which Framework to Choose for Your Next Mobile App Development? – #97
Flutter vs. React Native: Which Framework to Choose for Your Next Mobile App Development? – #97
 Pros and cons of React Native for mobile app – perceptionbox.io – #98
Pros and cons of React Native for mobile app – perceptionbox.io – #98
 React Native Advanced Carousel Animations – YouTube – #99
React Native Advanced Carousel Animations – YouTube – #99
.webp) Flutter Vs. React Native: A Comparison for Cross-Platform App Development | OakTree Apps – #100
Flutter Vs. React Native: A Comparison for Cross-Platform App Development | OakTree Apps – #100
 Consult Online/ Hire Expert : Expertise in PHP, Core PHP and Frameworks, NodeJS, Ajax, Jquery, React JS, React Native – #101
Consult Online/ Hire Expert : Expertise in PHP, Core PHP and Frameworks, NodeJS, Ajax, Jquery, React JS, React Native – #101
 Building an App Clip with React Native – #102
Building an App Clip with React Native – #102
 Animations in React at 60fps! An introduction to React-Pose | HackerNoon – #103
Animations in React at 60fps! An introduction to React-Pose | HackerNoon – #103
- photo pose logo
- react native carousel
- insta model text png
 5 Steps To Create Custom Animation With React Native – #104
5 Steps To Create Custom Animation With React Native – #104
 Local images now displaying React Native – Stack Overflow – #105
Local images now displaying React Native – Stack Overflow – #105
 Implementing Real-Time Pose Estimation on Mobile Using Flutter | by Ravindu Senaratne | Heartbeat – #106
Implementing Real-Time Pose Estimation on Mobile Using Flutter | by Ravindu Senaratne | Heartbeat – #106
 How To Build A Secure Mobile Application With React Native | HackerNoon – #107
How To Build A Secure Mobile Application With React Native | HackerNoon – #107
 Pin on Code Geek – #108
Pin on Code Geek – #108
 Real Time AI HAND POSE Estimation with Javascript, Tensorflow.JS and React. JS – YouTube – #109
Real Time AI HAND POSE Estimation with Javascript, Tensorflow.JS and React. JS – YouTube – #109
 How to create a maze animation in React Native with Pose and Popmotion – YouTube – #110
How to create a maze animation in React Native with Pose and Popmotion – YouTube – #110
 Human Pose Estimation for Mobile – QuickPose.ai – #111
Human Pose Estimation for Mobile – QuickPose.ai – #111
 React Native Multi-Step Wizard With React Hook Form and Pullstate AND Ionic Framework Comparisons : r/reactnative – #112
React Native Multi-Step Wizard With React Hook Form and Pullstate AND Ionic Framework Comparisons : r/reactnative – #112
 React Native vs. Flutter: A Comparison of Pros and Cons – #113
React Native vs. Flutter: A Comparison of Pros and Cons – #113
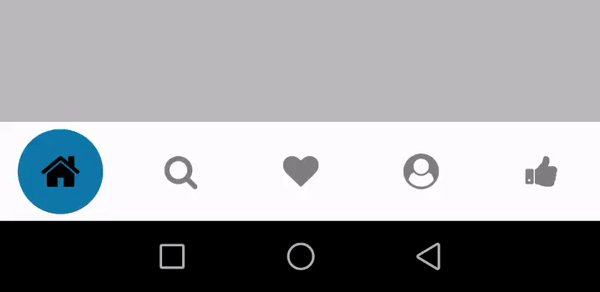
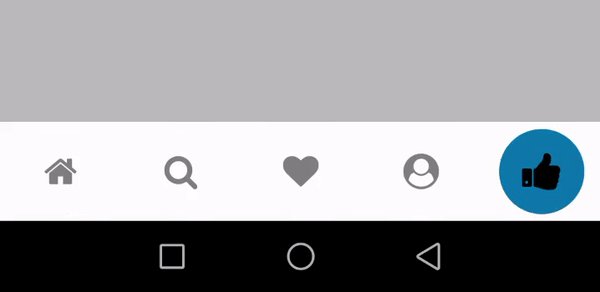
 Animated sliding tab bar in React Native – DEV Community – #114
Animated sliding tab bar in React Native – DEV Community – #114
 FormPerfect AI | Devpost – #115
FormPerfect AI | Devpost – #115
 React Native Wheel of Fortune | Gesture handler | D3 | Popmotion – YouTube – #116
React Native Wheel of Fortune | Gesture handler | D3 | Popmotion – YouTube – #116
 React and React Native: Build cross-platform JavaScript apps with native power for mobile, web and desktop: Boduch, Adam: 9781786465658: Amazon.com: Books – #117
React and React Native: Build cross-platform JavaScript apps with native power for mobile, web and desktop: Boduch, Adam: 9781786465658: Amazon.com: Books – #117
 Best React Native UI components and Animation Libraries | Syndell – #118
Best React Native UI components and Animation Libraries | Syndell – #118
 A List of the Best React Native UI Components and Animation Libraries – #119
A List of the Best React Native UI Components and Animation Libraries – #119
 How to Animate React Native elements with Popmotion keyframes & stagger – YouTube – #120
How to Animate React Native elements with Popmotion keyframes & stagger – YouTube – #120
![PLEASE HELP] Pose estimation with react-native · Issue #7205 · tensorflow/tfjs · GitHub PLEASE HELP] Pose estimation with react-native · Issue #7205 · tensorflow/tfjs · GitHub](https://quickpose.ai/wp-content/uploads/2023/07/High-performance-video-post-processing.png) PLEASE HELP] Pose estimation with react-native · Issue #7205 · tensorflow/tfjs · GitHub – #121
PLEASE HELP] Pose estimation with react-native · Issue #7205 · tensorflow/tfjs · GitHub – #121
 How to do Pose LandMark Detection using MediaPipe in react native’s new architecture – YouTube – #122
How to do Pose LandMark Detection using MediaPipe in react native’s new architecture – YouTube – #122
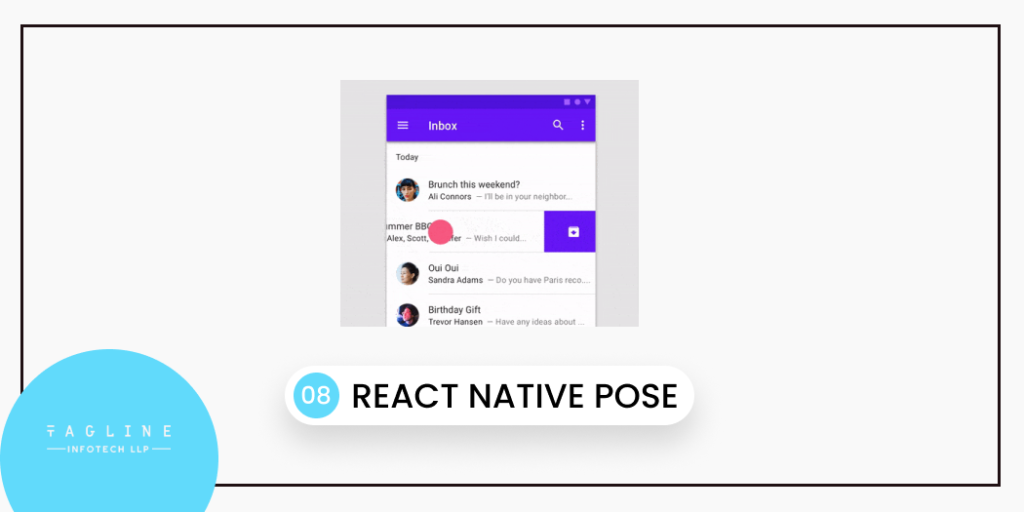
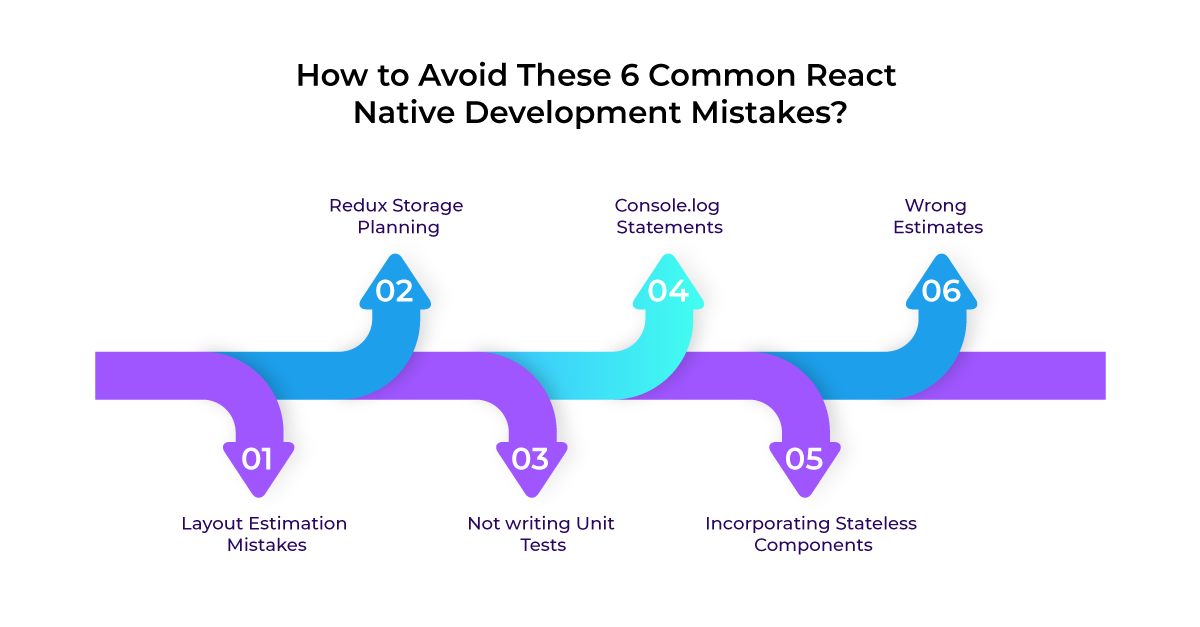
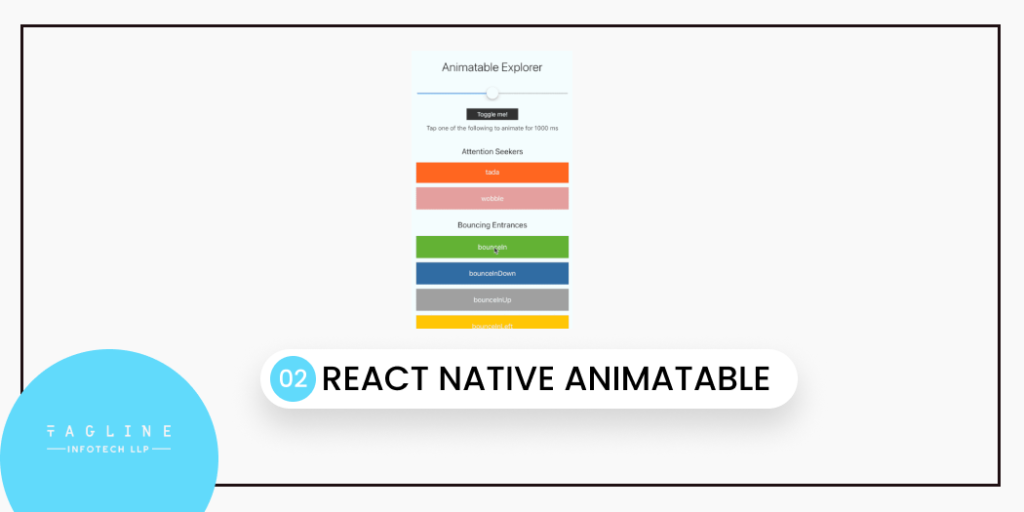
.png) 9 Best React Native Animation Libraries 2024 – Tagline Infotech – #123
9 Best React Native Animation Libraries 2024 – Tagline Infotech – #123
 react-pose-text examples – CodeSandbox – #124
react-pose-text examples – CodeSandbox – #124
 Animations for your GatsbyJS site with Pose | by Aaron | Medium – #125
Animations for your GatsbyJS site with Pose | by Aaron | Medium – #125
- attitude png text
- pose logo png
- hand landmark detection
 React vs React Native: Key Differences | LambdaTest – #126
React vs React Native: Key Differences | LambdaTest – #126
 React Native end-to-end testing – Apptension – #127
React Native end-to-end testing – Apptension – #127
 GitHub – physera/react-native-pose-decoding: Pose estimation for React Native – #128
GitHub – physera/react-native-pose-decoding: Pose estimation for React Native – #128
 React Native App Development: challenges and benefits in 2024 – #129
React Native App Development: challenges and benefits in 2024 – #129
 React and React Native – Fourth Edition: Build cross-platform JavaScript applications with native power for the web, desktop, and mobile: Boduch, Adam, Derks, Roy, Sakhniuk, Mikhail: 9781803231280: Amazon.com: Books – #130
React and React Native – Fourth Edition: Build cross-platform JavaScript applications with native power for the web, desktop, and mobile: Boduch, Adam, Derks, Roy, Sakhniuk, Mikhail: 9781803231280: Amazon.com: Books – #130
- png text editor
- mediapipe face landmark
- react native animation examples
 Top 10 React Native UI Component & Animation Libraries for 2022! – #131
Top 10 React Native UI Component & Animation Libraries for 2022! – #131
 I try to create a pose estimation by this https://github.com/tensorflow/examples/tree/master/lite/examples/pose_estimation/ios but my simulator don’t shown any pose estimation what should I do? – General Discussion – TensorFlow Forum – #132
I try to create a pose estimation by this https://github.com/tensorflow/examples/tree/master/lite/examples/pose_estimation/ios but my simulator don’t shown any pose estimation what should I do? – General Discussion – TensorFlow Forum – #132
 MediaPipe – Pose – #133
MediaPipe – Pose – #133
 React Native Pose Estimation with QuickPose.ai – #134
React Native Pose Estimation with QuickPose.ai – #134
 Introducing Video Post Processing for Pose Estimation – QuickPose.ai – #135
Introducing Video Post Processing for Pose Estimation – QuickPose.ai – #135
 Flutter vs React Native: Detailed Comparison Guide for 2024 – #136
Flutter vs React Native: Detailed Comparison Guide for 2024 – #136
 Real-time pose detection in React Native using MLKit | by Lukasz Kurant | dogtronic | Medium – #137
Real-time pose detection in React Native using MLKit | by Lukasz Kurant | dogtronic | Medium – #137
 node.js – How implement photo pose verification flow – Stack Overflow – #138
node.js – How implement photo pose verification flow – Stack Overflow – #138
 Triggering shake animations in react-pose – DEV Community – #139
Triggering shake animations in react-pose – DEV Community – #139
 React Native Tab Bar Animation – DEV Community – #140
React Native Tab Bar Animation – DEV Community – #140
 React Native App – Feature Requests – Lightship Community – #141
React Native App – Feature Requests – Lightship Community – #141
 Flutter vs React Native in 2024 – Springs – #142
Flutter vs React Native in 2024 – Springs – #142
.webp) MediaPipe Vs QuickPose: A Comparison of Pose Estimation Tools – QuickPose.ai – #143
MediaPipe Vs QuickPose: A Comparison of Pose Estimation Tools – QuickPose.ai – #143
Posts: react native pose
Categories: Poses
Author: nanoginkgobiloba.vn
